طراحی سایت ریسپانسیو چگونه است؟
طراحی ریسپانسیو سایت یعنی قابلیت انعطاف پذیری وب سایت و همچنین در برنامه نویسی سایت که هنگام بارگزاری صفحات با طول و عرض مختلف سایت با سرعت مناسب و بدون حذف موارد و اطلاعات ضروری صورت بگیرد ، البته این به این معنا نیست که سایتهای غیر ریسپانسیو در تبلتها و گوشیهای هوشمند بارگزاری نمی شوند و دیده نمی شوند بلکه به شکل هوشمندانه کنترل نمی شوند ، یک طراحی سایت ریسپانسیو چند مرحله طراحی بیشتر از سایتهای معمولی دارد و باید قالبهای مختلفی را طراحی و شکل داد تا مطالب با دسته بندی موضوعی به شکلی مناسب در آنها قرار گیرند.
شاید برای شما جالب باشد که وقتی با موبایل یا تبلت خود در حال وبگردی هستید با صفحاتی مواجه شوید که از لحاظ سایز و اندازه با موبایل یا تبلت شما همخوانی نداشته باشند و برای دیدن مطلب یا لینک مورد نظر مادام عملیات zoom in و zoom out کنید و خلاصه جهت خواندن مطالب سایت به زحمت بیافتید چنین سایتی از تکنولوژی رسپانسیو بهره نمی برد.

اجبار گوگل برای ایجاد وب سایت های واکنشگرا
در سال 2012 گوگل اعلام کرد محتوای سایت های واکنشگرا بهتر و سریع تر از وب سایت های غیر واکنش گرا ایندکس خواهد شد و حتی تهدید کرد وب سایت های که ریسپانسیو نیستد از این به بعد ایندکس نخواهند شد. و از زمانی که شرکت Google یکی از ملاک های کاربر پسند بودن سایت را طراحی سایت ریسپانسیو و واکنش گرا دانست ، سایت های پیشرو شروع به تغییر و ارتقاء طراحی سایت خود به طراحی سایت رسپانسیو نمودند .
تا آن تاریخ ابزار اصلی مشاهده طراحی سایت ، کامپیوترهای دسکتاپ که اکثرا هم سایز مانیتور ثابت داشتند بود اما در سال های گذشته تغییر سایز انواع نمایشگر مانند موبایل ها و … نشان داد که یکی از مهمترین ملاک ها ارتباط موثر با کاربران طراحی سایت ریسپانسیو می باشد.

عملکرد وب سایت های رسپانسیو به چه شکل است
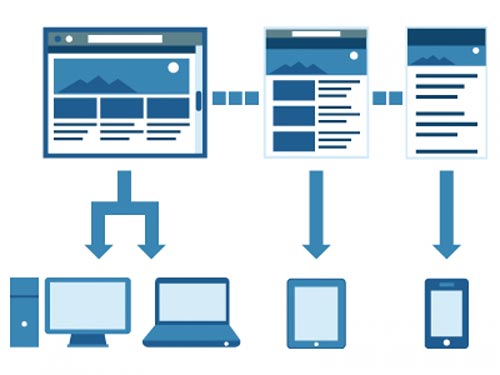
رسپانسیو به این شکل عمل می نماید که سایت را برای ابعاد مختلف و متعارف گوشی های همراه و تبلت ها هماهنگ می کند و شما با تغییر سایز صفحه شاهد خواهید بود که فونت ها و لینک ها کاملا در سایز مناسب خودشان قرار دارند و شما به راحتی آنها را می بینید.
طراحی ریسپانسیو راهی است برای طراحی یک وبسایت که در همه نمایشگرها به خوبی دیده شود. در طراحی ریسپانسیو همه اشیاء و تصاویر و متن ها با توجه به اندازه صفحه نمایشگر در جای خود قرار میگیرند.
یک کاربر دسکتاپ وقتی صفحه شما را میبیند ممکن است سایت سما را دو ستونه ببینید اما کاربر دیگری که از اسمارت فون استفاده میکند سایت شما را یک ستونه میبیند.
با توجه به اینکه کاربران دسکتاپ اغلب دوست دارند تمام مطلب را ببینید و آن را بخوانند و از همه امکانات سایت استفاده کنند اما کاربران موبایل میخواهند همه چیز خلاصه باشد و خیلی سریع به همه امکانات سایت دسترسی داشته باشند شما می توانید تعیین کنید که چه قسمتهایی برای کاربران دسکتاپ و چه قسمتهایی برای کاربران تلفن همراه نمایش داده شوند.
اگر وب سایتی ریسپانسیو نباشد به مرور بازدید کنندگان آنها سهولت وبگردی آسان را در website شما از دست خواهند داد و این امر موجود کاهش بازدید و از دست دادن مخاطبانتان گردد پس بهتر است هرچه سریعتر وبسایت های خود را به سمت طراحی ریسپانسو ببرید و یا اگر می خواهید وبسایت جدیدی راه اندازی کنید از این تکنولوژی در آن بهره ببرید.

دغدغه اصلی طراحان وب برای نمایش وب سایت های خود
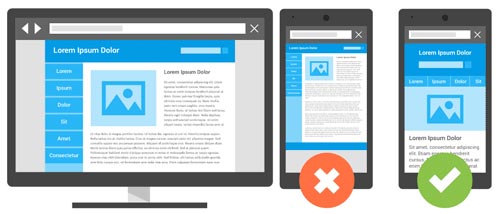
دردسر نمایش درست یک وب سایت در نمایشگرهای مختلف یکی از دغدغه های طراحان وب است. به این معنی که اگر یک کاربر سایت شما را با یک نمایشگر دکستاپ(Desktop) ببیند و کاربر دیگری همان سایت را با یک اسمارت فون(Smart Phone) مشاهده کند هیچ فرقی بین این دو نکند و یا حداقل تفاوت را داشته باشد.
وب سایتهایی که دارای قابلیت ریسپانسیو بودن در طراحی سایت نمی باشند معمولا در نمایش اطلاعات و مخصوصا تصاویر در ابعاد مختلف دچار اشکال می شوند و بخشی از تصاویر نمایش داده نمی شود و یا به نحو مطلوب مطالب در کنار آن قرار نمی گیرد ، برازرهای (Browser) مختلف هم تا حدی می توانند این کاستی ها را جبران نماییند و در نهایت عدم داشتن قابلیت طراحی سایت ریسپانسیو یعنی اینکه حداقل کاربرانی هستند که وب سایت ما را خوب نمی بینند.
طبیعی است هرچه طراحی سایت شما ابعاد بیشتری از گوشیهای هوشمند را پوشش دهد سهم بیشتری از کاربران را شامل خواهد شد و احتمال اینکه طراحی گرافیک شما دستخوش تغییر شود کمتر است و دقیقا به دلیل همین پوشش بیشتر کاربران طراحی سایت ریسپانسیو روز به روز سخت تر می شود چراکه دستگاه هایی که محبوبیت پیدا می کنند و مورد اقبال کاربران قرار می گیرند بیشتر می شوند .

مزایا و امتیازات طراحی سایت ریسپانسیو
- عدم نیاز به داشتن نسخه های مختلف برای نمایش در موبایل ، تبلت و …
- صرفه جویی در هزینه با توجه به اینکه نیاز به اجرای سایت در چندین نسخه مختلف نخواهید داشت.
- بالا رفتن تعدا بازدید با توجه به نمایش مناسب طراحی سایت شما در موبایل و تبلت که باعث می شود کاربران موبایل و تبلت هم راحت تر مطالب شما را بیایند و هم ارتباط مناسب تری با سایت برقرار نمایند.
- احتمال نتیجه گیری بهتر در سئو وب سایت با توجه به توصیه های گوگل در رابطه با سایت های ریسپانسیو.
- بردن تمرکز کاربران موبایل و تبلت به سمت بخش هایی از سایت که مهمتر است (با حذف بخش های اضافه در موبایل توسط دستورات Css)
- انعطاف پذیر بودن طراحی سایت هم در تبلت و موبایل و هم در مانیتورهای مختلف
- عدم وجود محتویات تکراری DUPLICATE CONTENT در آدرس های مختلف به دلیل چند نسخه بودن که این مورد در سئو وب سایت شما نیز تاثیر به سزایی دارد و داشتن نشانی ثابت و یکتا برای هر مطلب و عنوان
